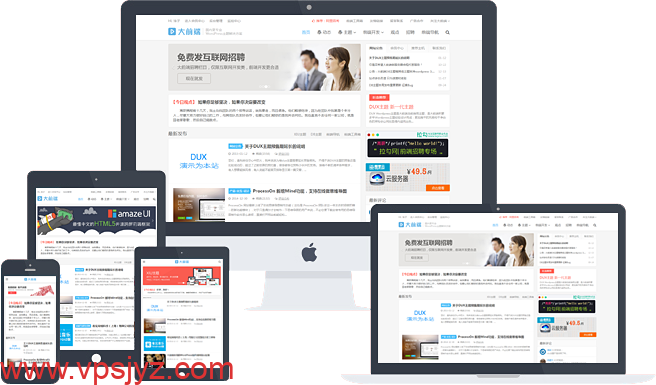
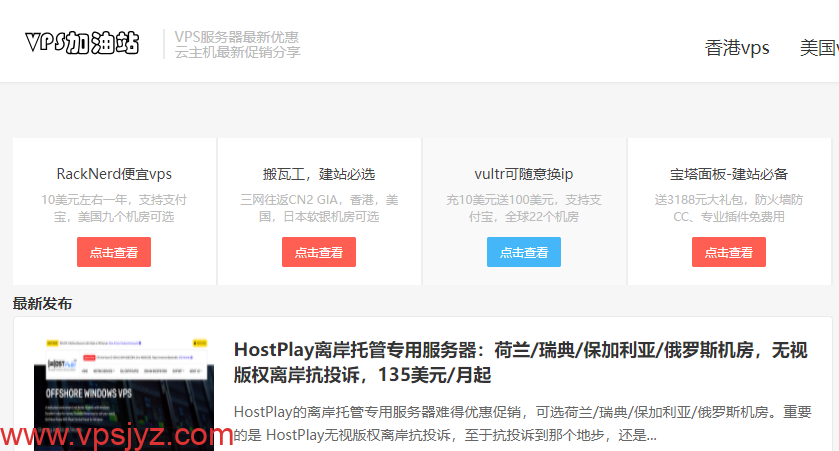
很多人在询问VPS加油站博客首页的四格广告位是如何添加的,这里VPS加油站就和大家分享一下为WordPress添加广告位的方法,效果图如下:

WordPress添加广告位教程
1、为主题首页添加html代码
要想实现VPS加油站前面介绍的效果,我们首先需要在自己的主题“index.php”文件中添加一段html代码。代码如下。如果想像蜗牛789一样显示在“最新发布”之上,只需把代码添加在主题“index.php”文件中的“ <div class=”title”>”之后即可:
<div class="asb asb-indexd asb-indexd-01"><div class="container"> <ul class="eboxx"> <li class="eboxx-i eboxx-01"> <h4>RackNerd便宜vps</h4> <p>10美元左右一年,支持支付宝,美国九个机房可选</p> <a class="btn btn-sm btn-danger" target="_blank" rel="nofollow" href="https://www.vpsjyz.com">点击查看</a> </li> <li class="eboxx-i eboxx-02"> <h4>搬瓦工,建站必选</h4> <p>三网往返CN2 GIA,香港,美国,日本软银机房可选</p> <a class="btn btn-sm btn-danger" target="_blank" rel="nofollow" href="https://www.vpsjyz.com">点击查看</a> </li> <li class="eboxx-i eboxx-03"> <h4>vultr可随意换ip</h4> <p>充10美元送100美元,支持支付宝,全球22个机房</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://www.vpsjyz.com">点击查看</a> </li> <li class="eboxx-i eboxx-04"> <h4>宝塔面板-建站必备</h4> <p>送3188元大礼包,防火墙防CC、专业插件免费用</p> <a class="btn btn-sm btn-danger" target="_blank" rel="nofollow" href="https://www.vpsjyz.com">点击查看</a> </li> </ul> </div></div>
其中代码中的汉字部分和链接地址,大家可以根据自己的时间情况进行修改。如果要增加两排推荐框,那么只需在主题“index.php”文件中添加两段上面的代码即可。
2、为主题css文件添加一段css样式代码
第二步就是为为主题css文件添加一段css样式代码。一般添加在主题的“main.css”文件当中。需要添加的css样式代码代码如下:
/* 首页4格 https://www.vpsjyz.com/ */
.eboxx {
overflow: hidden;
font-size: 12px;
text-align: center;
background-color: #fff;
margin-bottom: 10px;
}
.eboxx h4 {
font-size: 14px;
color: #444;
margin: 10px 0;
}
.eboxx-i {
position: relative;
float: left;
width: 25%;
padding: 18px;
background-color: #fff;
color: #777;
}
.eboxx-01, .eboxx-02, .eboxx-03, .eboxx-04 {
border-right: 2px solid #eee;
}
.eboxx-i:hover {background-color: #F9F9F9;}
.eboxx-i p {height: 36px;overflow: hidden;color: #bbb;}
@media (max-width: 1024px) {
.eboxx .btn-default {display: none;}
.eboxx h4 {height: 20px;overflow: hidden;}
}
@media (max-width: 860px) {
.eboxx .eboxx-100 {display: none;}
.eboxx-i {width: 25%;}
.eboxx-04 {border-right: none;}
}
@media (max-width: 640px) {
.eboxx-i {width: 50%;}
.eboxx-01 {border-bottom: 2px solid #eee;}
.eboxx-02 {border-right: none;border-bottom: 2px solid #eee;}
}
@media (max-width: 480px) {
.eboxx-i {padding: 10px 15px 15px;}
.eboxx h4 {margin-bottom: 0;}
.eboxx-i p {margin: 5px 0}
}
两段代码添加完成后,如果你为站点开启了CDN加速,需要刷新整站缓存才能看到实际效果了。
 vps加油站
vps加油站